Tệp SVG có thể cung cấp đồ họa mạnh mẽ ở mọi quy mô, tăng tốc trang web của bạn và cải thiện SEO.
Với những kết quả tiềm năng đó, tại sao chỉ có 53% trang web sử dụng tệp SVG? Sự thật là, tối ưu hóa hình ảnh trực tuyến không hề dễ dàng. Độ phân giải hình ảnh chất lượng, thiết kế đáp ứng và hoạt ảnh có thể cải thiện bất kỳ trang web nào.
Nhưng nếu chúng không được thực hiện đúng cách, chúng có thể gây ra những tác động tàn phá đối với trải nghiệm người dùng và tốc độ trang web.
SVG là một trò ảo thuật trong thiết kế trang web. Chúng tạo ra đồ họa sắc nét ở bất kỳ quy mô nào, nhưng chúng cũng được tối ưu hóa cho các công cụ tìm kiếm. Các tệp SVG có thể lập trình được, thường nhỏ hơn các định dạng khác và có khả năng làm ảnh động. Có rất nhiều điều bạn có thể làm với trang web của mình sau khi tìm hiểu về các tệp SVG.

Tệp SVG là gì?
Tệp SVG, viết tắt của tệp đồ họa vector có thể mở rộng, là loại tệp đồ họa tiêu chuẩn được sử dụng để hiển thị hình ảnh hai chiều trên internet.
Các tệp đồ họa vector có th ể mở rộng là một định dạng thân thiện với web lưu trữ hình ảnh dưới dạng vector.
Điều này đặt ra câu hỏi: đồ họa vector chính xác là gì?
Raster so với Vector
Ngày nay, có nhiều định dạng tệp hình ảnh được sử dụng trên web, chúng ta có thể chia thành hai loại: đồ họa raster và đồ họa vector.
Có thể bạn đã quen thuộc với các định dạng phổ biến PNG và JPEG. Đây là các định dạng đồ họa raster, có nghĩa chúng lưu trữa thông tin hình ảnh theo các ô vuông màu, còn được gọi là bitmap. Các ô vuông trong bitmap này kết hợp với nhau để tạo thành một hình ảnh nhất quán, giống như các pixel trên màn hình máy tính.
Đồ họa raster hoạt động tốt với các hình ảnh có độ chi tiết cao như ảnh chụp, trong đó mỗi pixel có một màu cụ thể và chính xác. Hình ảnh raster có độ phân giải cố định, do đó, việc tăng kích thước của chúng sẽ làm giảm chất lượng của hình ảnh.
Các định dạng đồ họa vector – như SVG và PDF – hoạt động khác nhau. Các định dạng này lưu trữ hình ảnh dưới dạng tập hợp các điểm và đường giữa các điểm. Các công thức toán học quyết định vị trí và hình dạng của các điểm và đường này, đồng thời duy trì mối quan hệ không gian của chúng khi hình ảnh được thu nhỏ hoặc phóng to. Các tệp đồ họa vector cũng lưu trữ thông tin màu sắc và thậm chí có thể hiển thị văn bản.
Tệp SVG hoạt động như thế nào?
Các tệp SVG được viết bằng XML, một ngôn ngữ đánh dấu được sử dụng để lưu trữ và truyền thông tin kỹ thuật số. Mã XML trong tệp SVG chỉ định tất cả hình dạng, màu sắc và văn bản tạo nên hình ảnh.
Hãy xem xét một số ví dụ. Tôi sẽ bắt đầu bằng cách vẽ một vòng tròn SVG đơn giản.

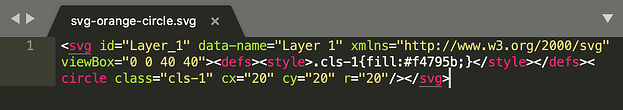
Khi tôi mở tệp cho vòng kết nối này trong trình soạn thảo code, mã XML này sẽ xuất hiện:

Như bạn có thể thấy, không có nhiều mã ở đây. Chúng ta chỉ cần một dòng mã để vẽ một vòng tròn. Đó là bởi vì XML thực hiện hầu hết công việc cho chúng ta với các thẻ. Trong đoạn mã trên, các thẻ được hiển thị bằng màu hồng trong dấu ngoặc nhọn.
Để vẽ hình tròn, mã XML chỉ định hình dạng bằng thẻ <circle>, vị trí của nó bằng với các thuộc tính cx và cy, bán kính bằng thuộc tính r và màu bên trong thẻ <style>. #f4795b là mã màu thập lục phân cho màu cam đặc biệt này.
Khi được cung cấp tệp SVG như tệp này, trình duyệt web (hoặc ứng dụng khác) sẽ lấy thông tin XML này và xử lý và hiển thị trên màn hình dưới dạng hình ảnh vector. Tất cả các trình duyệt hiện đại đều hiển thị SVG theo cách này, cũng như phần mềm chỉnh sửa đồ họa chuyên dụng.
Bạn cũng nhận thấy rằng tệp SML này được viết bằng tiếng Anh. SVG về cơ bản là các tệp văn bản, giúp con người có thể đọc được chúng. Điều này cho phép các nhà phát triển trực tiếp chỉnh sửa các tệp XML. Chẳng hạn, tôi có thể thay thế các giá trị tô màu để thay đổi màu của hình tròn:
Tất nhiên, chúng ta có thể làm được nhiều việc hơn với các vector thay vì chỉ các đường tròn cơ bản.
Hãy xem một hình ảnh phức tạp hơn, logo bánh xích HubSpot:

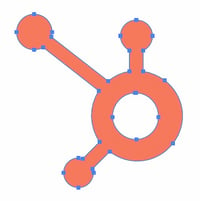
Mặc dù là một biểu tượng đơn giản, đồ họa này gồm 30 dòng được kết nối bởi 30 điểm:

Hãy mở tệp SVG này trong trình soạn thảo văn bản:
Được rồi, còn một chút nữa đang diễn ra ở đây. Nhưng khái niện là như nhau. Chúng tôi vẫn có thẻ <style> cho chúng tôi biết màu sắc. Thay vì thẻ <circle> để cung cấp cho chúng tôi hình dạng, chúng tôi có thẻ <path>. Tất cả các giá trị trong thẻ này chỉ định các điểm của đồ họa và các đường giữa các điểm này.
Cách mở tệp SVG
Hầu hết các trình duyệt được thiết kế để kết xuất, giải thích và hiển thị các tệp SVG. Để mở tệp .svg hãy khởi chạy trình duyệt của bạn, sau đó mở tệp và tệp sẽ hiển thị trong trình duyệt của bạn.
Bây giờ hãy xem cách các trang web có xu hướng áp dụng SVG.
Các tệp SVG được sử dụng để làm gì?
Các tệp SVG hoạt động tốt nhất cho những hình ảnh chứa ít chi tiết hơn một bức ảnh. Điều đó vẫn còn khá rộng, vì vậy hãy thảo luận về một số cách sử dụng SVG phổ biến nhất trên internet.
Icon
Hầu hết các icon dịch tốt sang vector, do tính đơn giản và đường viền được xác định rõ ràng của chúng. Các icon cho các phần tử trang như các nút sẽ cần phản hồi nhanh đối với các kích thước màn hình khác nhau, điều đó có nghĩa là chúng phải có khả năng mở rộng hoàn hảo.
Logo
Định dạng SVG đặc biệt phù hợp với các logo xuất hiện trên đầu trang web, email và bản in trên bất kỳ thứ gì từ tờ rơi đến áo phông cho đến biển quảng cáo. Một lần nữa, các logo có xu hướng thiết kế đơn giản hơn, phù hợp với định dạng SVG.
Hình minh họa
Các vector cũng rất phù hợp với nghệ thuật thị giác không ảnh. Các bản vẽ trang trí trên trang web có thể dễ dàng chia tỷ lệ và tiết kiệm dung lượng tệp nếu được thêm dưới dạng tệp SVG. Bạn có thể tạo các hình minh họa bên dưới, thậm chí cả họa tiết trên một số hình bằng SVG.
Ảnh động và các phần tử giao diện
Bằng cách khai thác các khả năng của CSS và Javascript, bạn có thể đặt SVG tự động thay đổi giao diện của chúng và tự động kích hoạt trong hoặc sau một sự kiện. Các SVG hoạt ảnh có thể phục vụ để thêm sự tinh tế về mặt hình ảnh cho các trang của bạn hoặc sử dụng chúng để tương tác với người dùng.









