Trong font chữ và kiểu chữ, phông chữ sans-serif, sans serif, gothic hoặc đơn giản là các phông chữ không chân (không có phần mở rộng ở cuối nét). Phông chữ sans-serif có xu hướng ít thay đổi độ rộng hơn các phông chữ có chân.
Trong hầu hết các bản in, chúng thường được sử dụng cho các tiêu đề hơn là cho nội dung văn bản. Chúng thường được sử dụng để vượt qua sự đơn giản và hiện đại hoặc chủ nghĩa tối giản.
Phông chữ sans-serif đã trở thành phổ biến nhất để hiển thị nội dung trên màn hình PC. Trên màn hình kỹ thuật số có độ phân giải thấp hơn, các chi tiết nhỏ như serifs có thể biến mất hoặc xuất hiện quá lớn. Thuật ngữ này bắt nguồn từ tiếng Pháp sans, có nghĩa là ‘không có’ và “serif” có nghĩa là ‘đường kẻ’ hoặc nét bút.
Top 10 font chữ sans-serif cho thiết kế website
-
1.Roboto sans-serif

Nhà thiết kế chính là Christian Robertson.
Hơn 20 triệu trang web sử dụng phông chữ này trong tuần trước, Google Font API đã hiển thị phông chữ này hơn 55 tỷ lần. Nó có bản chất kép, một bộ xương cơ học và các dạng phần lớn là hình học. Trong khi đó, phông chữ bao gồm các đường cong thân thiện và cởi mở.
Trong khi một số hình thức kỳ cục làm biến dạng các dạng chữ của chúng để tạo ra một nhịp điệu cứng nhắc. Thì Roboto không thỏa hiệp, cho phép các chữ cái được sắp xếp theo chiều rộng tự nhiên của chúng. Điều này tạo ra nhịp điệu đọc đều đặn hơn thường thấy ở các kiểu chữ có chân và kiểu chữ nhân văn.
Sự kết hợp phông chữ hoàn hảo của Google cho phông chữ sans-serif này là Open Sans, Lato, Raleway, Oswald, Playfair Display.
Chúng tôi sử dụng font Roboto Sans-serif trong nhiều chủ đề wordpress: cuộc sống tự nhiên, hội nghị, sức khỏe y tế…
2.Mina sans-serif

Phông chữ được thiết kế bởi Suman Bhandary và Natanael Gama.
Hơn 1 nghìn trang web sử dụng phông chữ này và trong tuần trước, Google API đã hiển thị phông chữ này hơn 186 nghìn lần. Phông chữ Sans-serif này là một họ chữ Bangla (Bengali) và Latin hình học đương đại. Dòng này có hai trọng lượng, nomal và bold.
Nó bắt đầu bằng cách mở rộng phông chữ Latin Exo, lúc đầu được thiết kế bởi Natanael Gama. Nó hoạt động tốt như một kiểu chữ hiển thị, nhưng nó được thiết kế để hoạt động ở kích thước văn bản từ nhỏ đến trung bình.
Ghép nối phông chữ hoàn hảo là Roboto, Open Sans, Montserrat, Lato, Raleway.
3.Open Sans

Phông chữ Open Sans được thiết kế bởi Steve Matteson.
Hơn 21 triệu trang web sử dụng phông chứ này và trong tuần trước. Google Font API đã hiển thị font chữ này hơn 28,7 tỷ lần. Open Sans là một kiểu chữ sans serif theo chủ nghĩa nhân văn được thiết kế bởi Steve Matteson. Phiên bản này chứa tổng cộng 897 bộ ký tự.
Open Sans được thiết kế với ứng suất thẳng đứng, hình thức mở và vẻ ngoài trung lập nhưng thân thiện. Nó được tối ưu hóa cho các giao diện in ấn, web và di động, đồng thời có các đặc điểm dễ đọc ở dạng chữ.
Sự kết hợp phông chữ hoàn hảo với Open Sans, Lato, Oswald, Roboto, Raleway, Montserrat.
4.Lato

Phông chữ Lato được thiết kế bởi Lukasz Dziedzic
11 triệu trang web trên toàn thế giới đang sử dụng lato và nó thịnh hành ở Hoa Kỳ. Google API hiển thị phông chữ hơn 7,9 tỷ lần một cách nhất quán. Lato là một kiểu chữ sans-serif được bắt đầu vào mùa hè năm 2010 bởi nhà thiết kế Lukasz Dziedzic (Lato có nghĩa là mùa hè trong tiếng Ba Lan).
Vào tháng 12 năm 2010, họ Lato đã được xuất bản với sự trợ giúp của Google. Các chi tiết bán tròn của các chữ cái mang lại cho Lato cảm giác ấm áp, trong khi cấu trúc mạnh mẽ mang lại sự vững chắc và nghiêm túc. (nghiêm túc nhưng thân thiện).
Ghép nối phông chữ hoàn hảo với Roboto, Open Sans, Oswald, Raleway, Playfair Display.
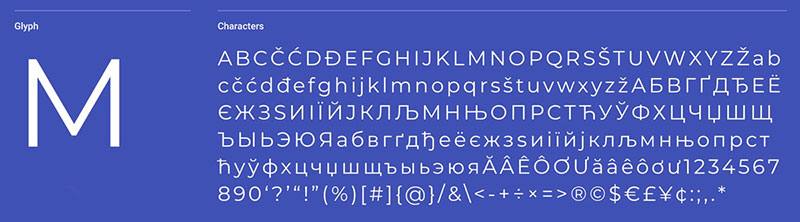
5.Noto Sans
.jpg)
Nano Sans, đó là một phông chữ Sans-serif do Google thiết kế.
Hơn 1 triệu trang web đang sử dụng phông chữ này và Google API hiển thị phông chữ này hơn 1,69 tỷ lần trong tuần qua.
Noto làm cho trang web trở nên thú vị hơn trên các nền tảng chéo cho tất cả các ngôn ngữ. Hiện tại, Noto bao gồm 30 tệp lệnh và sẽ bao gồm tất cả các unicode (dấu câu). Nó có các kiểu thường, đậm, nghiêng và đậm nghiêng được gợi ý. Nó có nguồn gốc từ họ Droid, và giống như Droid, nó có một chọ chị em serif, Noto Serif.
Sự kết hợp phông chữ hoàn hảo với Noto Serif, Open Sans, Inconsolata, Roboto, Source Sans Pro.
6.Montserrat

Montserrat được thiết kế bởi Julieta Ulanovsky và được hơn 5 triệu trang web sử dụng.
Những áp phích và bảng hiệu cũ trong khu phố Montserrat truyền thống của Buenos Aires đã thúc đẩy Julieta Ulanovsky thiết kế kiểu chữ này và giải cứu vẻ đẹp của kiểu chữ thành thị xuất hiện vào thời điểm đó.
Khi sự phát triển đô thị làm thay đổi nơi đó, nó sẽ không bao giờ trở lại như ban đầu và mất đi mãi mãi những thiết kế rất đặc biệt và độc đáo.
Những chứ cái đã truyền cảm hứng cho dự án này có công việc, cam kết, chăm sóc, màu sắc, độ tương phản, ánh sáng và cuộc sống, ngày và đêm! Đây là những loại ảnh hưởng đến thành phố trông thật tuyệt vời. Dự án Montserrat bắt đầu với ý tưởng giải cứu Montserrat và giải phóng nó theo cách tự do.
Ghép nối phông chữ hoàn hảo với Open Sans, Roboto, Raleway, Lato, Oswald.
7.Oswald

Được thiết kế bởi Vernon Adams, phông chữ Oswald điều chỉnh phong cách cổ điển được thể hiện trong lịch sử bằng kiểu chữ sans serif ‘Alternate Gothic’. Ban đầu, các nhân vật của Oswald được vẽ lại và cải tiến tốt hơn để phù hợp với lưỡi pixel của màn hình kỹ thuật số tiêu chuẩn.
Oswald được thiết kế để sử dụng miễn phí trên internet bằng các trình duyệt web trên máy tính để bản, máy tính xách tay và thiết bị di động. 7,2 triệu trang web sử dụng phông chữ này và trong tuần trước, google API hiển thị font này 4,15 tỷ lần.
Sự kết hợp phông chữ hoàn hảo với Lato, Roboto, Open Sans, Raleway, Open Sans Condensed.
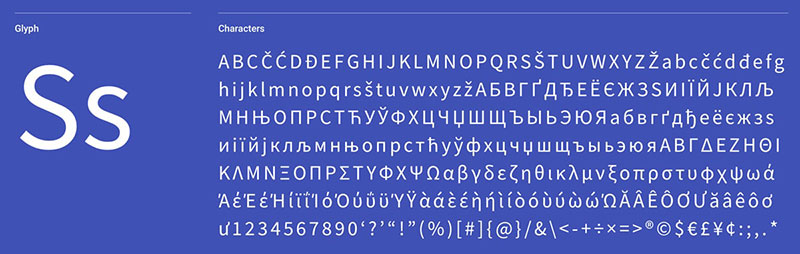
8.Source Sans Pro

Là họ kiểu chữ mã nguồn mở đầu tiên của Adobe được thiết kế bởi Paul D.Hunt. Nó là một kiểu chữ sans serif được thiết kế để hoạt động tốt trong giao diện người dùng. Hơn 4,2 triệu trang web sử dụng phông chữ này.
Sự kết hợp phông chữ hoàn hảo đã được thử và kiểm tra với Open Sans, Lato, Roboto, Oswald, Raleway.
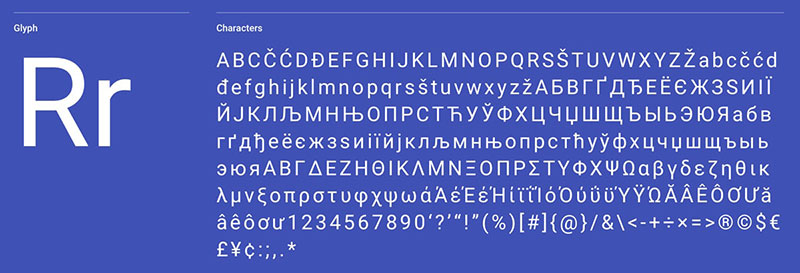
9.Roboto Condensed

Giống như phông chữ Roboto, Roboto Condensed được thiết kế bởi Christian Robertson. Roboto có bản chất kép. Nó có một bộ xương cơ khí và các hình dạng phần lớn là hình học. Trong khi đó, phông chữ có các đường cong thân thiện và cởi mở.
Trong khi một số hình thức kỳ cục làm biến dạng các chữ của chúng để tạo ra một nhịp điệu cứng nhắc, thì Roboto không thỏa hiệp, cho phép các chữ cái được sắp xếp theo chiều rộng tự nhiên của chúng.
Điều này làm cho nhịp điệu đọc tự nhiên hơn, thường thấy ở các loại chữ viết có chân và chữ cái. Hơn 2,3 triệu trang web sử dụng nó và mỗi tuần Google API hiển thị phông chữ hơn 4,23 tỷ lần.
Sự kết hợp phông chữ hoàn hảo đã được thử và kiểm tra với Roboto, Open Sans, Lato, Oswald, Raleway.
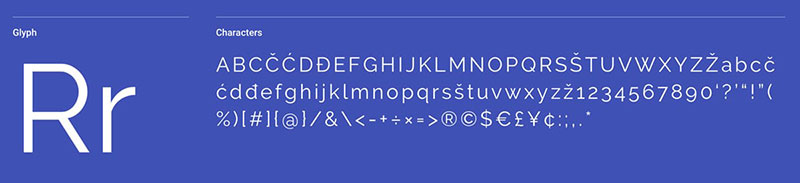
10. Raleway

Raleway Sans-Serif Font
Raleway là một họ kiểu chữ sans-serif thanh lịch được đề xuất cho các tiêu đề và cách sử dụng kích thước lớn khác. Lúc đầu được thiết kế bởi Matt Mclnerney như một trọng lượng mỏng duy nhất, nó đã được mở rộng thành một gia đình 9 trọng lượng bởi Pablo Impallari và Rodrigo Fuenzalida vào năm 2012 và iKerned bởi Igino Marini. 7,1 triệu trang web sử dụng phông chữ này và mỗi tuần Google API hiển thị phông chữ này hơn 4,23 tỷ lần.
Ghép nối phông chữ hoàn hảo với Roboto, Lato, Oswald, Playfair Display, Open Sans.
Bài viết liên quan:









