Dù yêu hay ghét, quảng cáo banner là một phần rất lớn của internet. Nó đã tồn tại được hai thập kỷ, bạn có tin được không?
Quảng cáo banner là một công cụ có giá trị mà các trang web bạn yêu thích có thể sử dụng để tồn tại. Nhưng nó cũng có thể là một cách để bạn kiếm tiền từ nền tảng của riêng mình.
Vì vậy, nếu bạn đang muốn bắt đầu với quảng cáo hiển thị hình ảnh và quảng cáo google hoặc bạn đang nghĩ cách tăng phạm vi tiếp cận của các nỗ lực tiếp thị kỹ thuật số của mình thì hướng dẫn này sẽ giúp bạn chọn kích thước quảng cáo banner phù hợp.
300×250 Medium rectangle
728×90 Leaderboard
160×600 Wide skyscraper
300×600 Half page
970×250 Billboard
336×280 Large rectangle
468×60 Banner
234×60 Half banner
120×600 Skyscraper
120×240 Vertical banner
300×1050 Portrait
970×90 Large leaderboard
250×250 Square
200×200 Small square
180×150 Small rectangle
125×125 Button
320×50 Mobile Leaderboard
320×320 Mobile Full Page Flex
320×100 Large Mobile Banner
250×250 Square
200×200 Small Square
Có rất nhiều kích thước để lựa chọn. Google Ads đã tạo ra tất cả các kích thước banner tiêu chuẩn này để đảm bảo rằng tất cả các kích thước quảng cáo sẽ hoạt động trên bất kỳ thiết bị hay mạng quảng cáo nào.
Không có gì ngạc nhiên khi điều quan trọng nhất cần cân nhắc khi tạo quảng cáo banner là chọn kích thước phù hợp. Quyết định này có thể ảnh hưởng lớn đến cách quảng cáo của bạn hoạt động, tác động nặng nề đến tỷ lệ click, tỷ lệ chuyển đổi hay bất kỳ chỉ số nào khác quan trọng với bạn.
May mắn thay, chúng ta có số liệu để dựa vào. Dữ liệu được lấy từ 4,8 tỷ lượt hiển thị quảng cáo trên hàng triệu trang web cho chúng tôi biết kích thước banner web nào là hiệu quả nhất cho quảng cáo. Trên thực tế, 89% tổng số lượt hiển thị quảng cáo chỉ đến từ bốn loại quảng cáo.
Hãy cùng đi sâu vào các kích thước banner hiệu quả nhất ngay bây giờ.
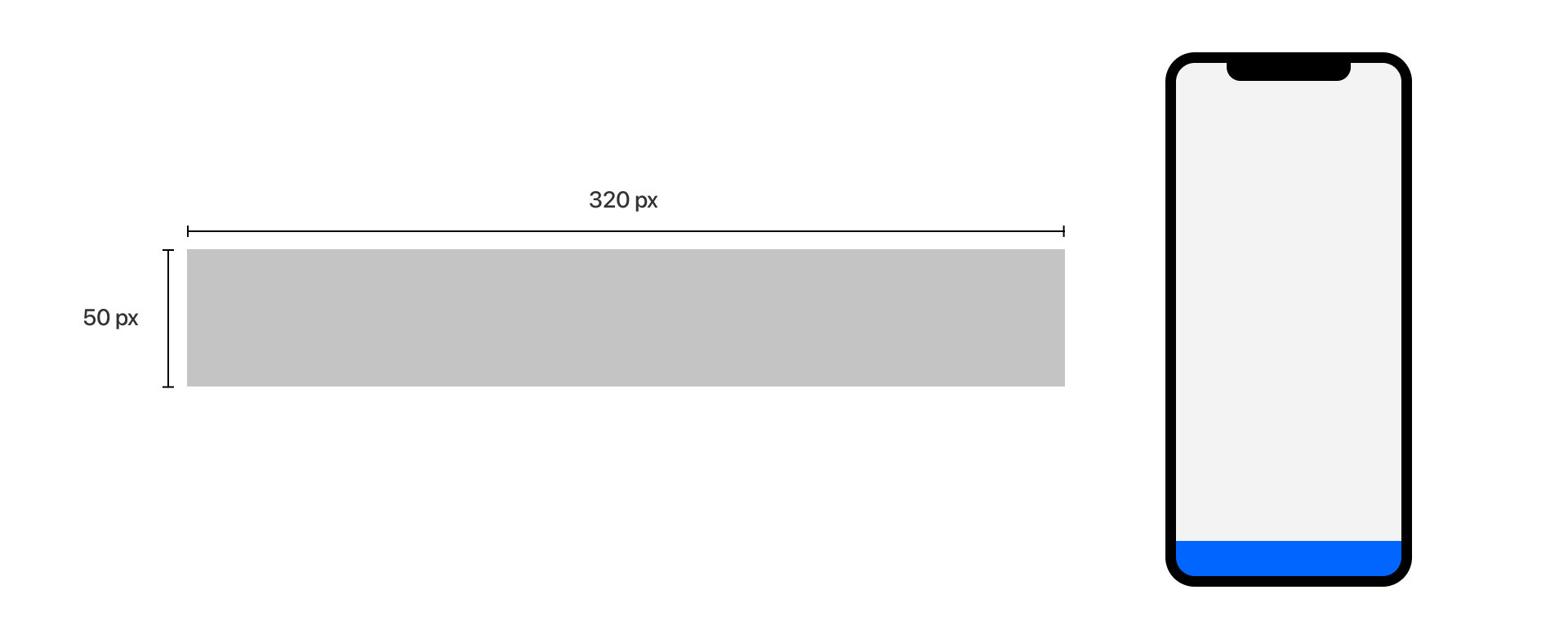
Kích thước mobile (320x50px)

- Kích thước tệp đề xuất: 100kb (bao gồm html, javascript, gif, css…)
- DPI đề xuất: 72
Thiết bị di động đã vượt qua máy tính để bàn để trở thành thiết bị chính được sử dụng để duyệt. Chiếm 55% tổng lượng truy cập internet vào năm 2020. Một trong những điểm tuyệt vời của quảng cáo trên di động là chúng có thể được hiển thị cả khi bạn duyệt web cũng như trong app. Điều này làm sự hiển thị nhiều hơn.
Định dạng này được hiển thị ở cuối ứng dụng hoặc trang web và có các dạng như sau:
Để tận dụng tối đa kích thước banner này, hãy đảm bảo có văn bản quảng cáo ngắn gọn và hình ảnh đơn giản, rõ ràng. Bằng cách này, bạn có thể truyền tải thông điệp của mình bằng cách sử dụng ít không gian màn hình nhất.

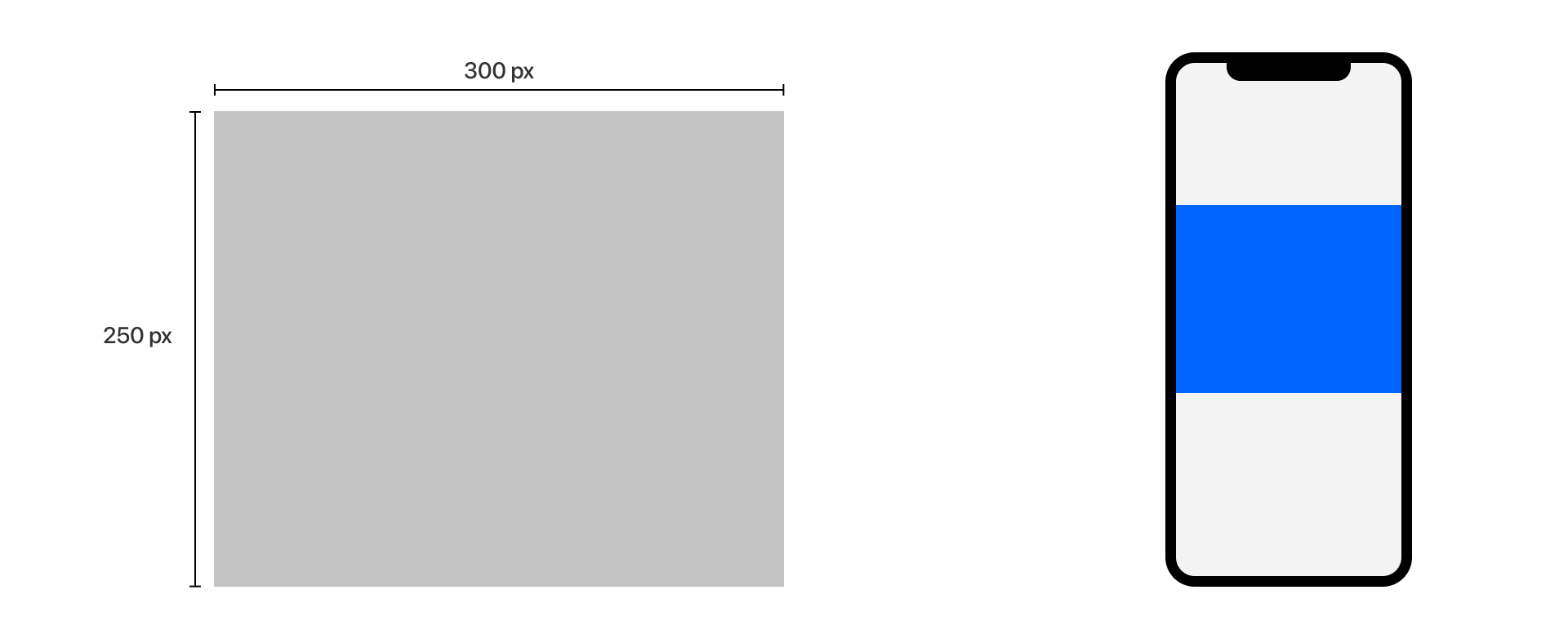
- Kích thước banner mobile hình chữ nhật được đề xuất: 300 x 250 pixel
- Kích thước tệp tối đa: 150kb (html, css, javascript, gif)
- DPI đề xuất: 72
Không có chiến dịch quảng cáo nào thực sự hoàn chỉnh nếu không có quảng cáo mobile hình chữ nhật này. Kích thước banner này chiếm 40% tổng số quảng cáo toàn cầu. Nếu bạn đang bắt đầu xây dựng quảng cáo thì đây là kích thước tuyệt vời để bắt đầu.
Lý do nó phổ biến là vì nó không xâm lấn như các quảng cáo khác nhưng vẫn đủ không gian để hiển thị. Ngoài ra, nó hoạt động tốt trên cả thiết bị di động và máy tính. Đây là điểm vàng của quảng cáo.

- Kích thước đề xuất: 150kb (html, css, javascript, gif)
- DPI đề xuất: 72
- Độ phổ biến: 25%
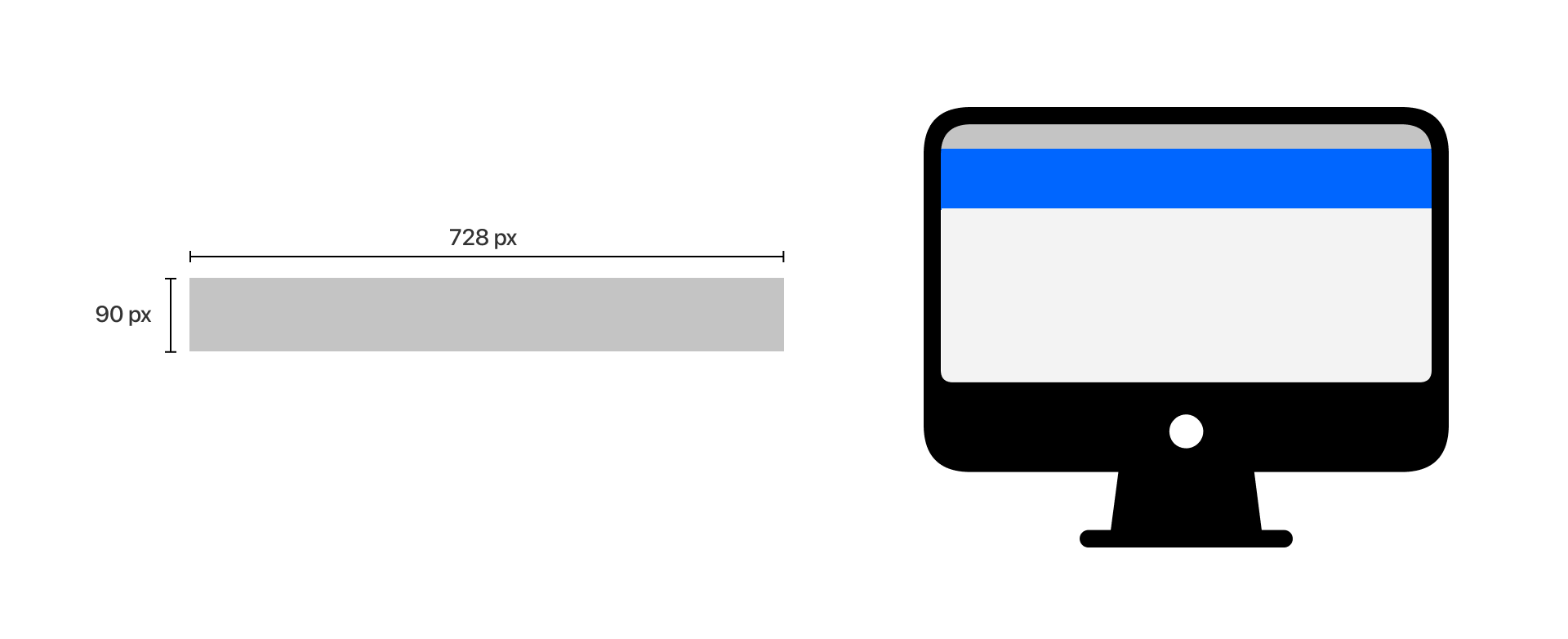
Còn được gọi là banner ngang, đây là kích thước quảng cáo phổ biến thứ hai hiện có.
Nó có tên này vì nó thường được hiển thị rõ ràng ở đầu trang web. Khu vực này còn được gọi là “header”. Bất cứ điều gì đặt ở đây chắc chắn sẽ thu hút sự chú ý hơn. Và nếu nó ở trang chủ thì càng tốt.
Kết hợp với kích thước của nó, banner header này có thể là sự kết hợp thành công khi cố gắng truyền tải thông điệp của bạn đến với nhiều người.

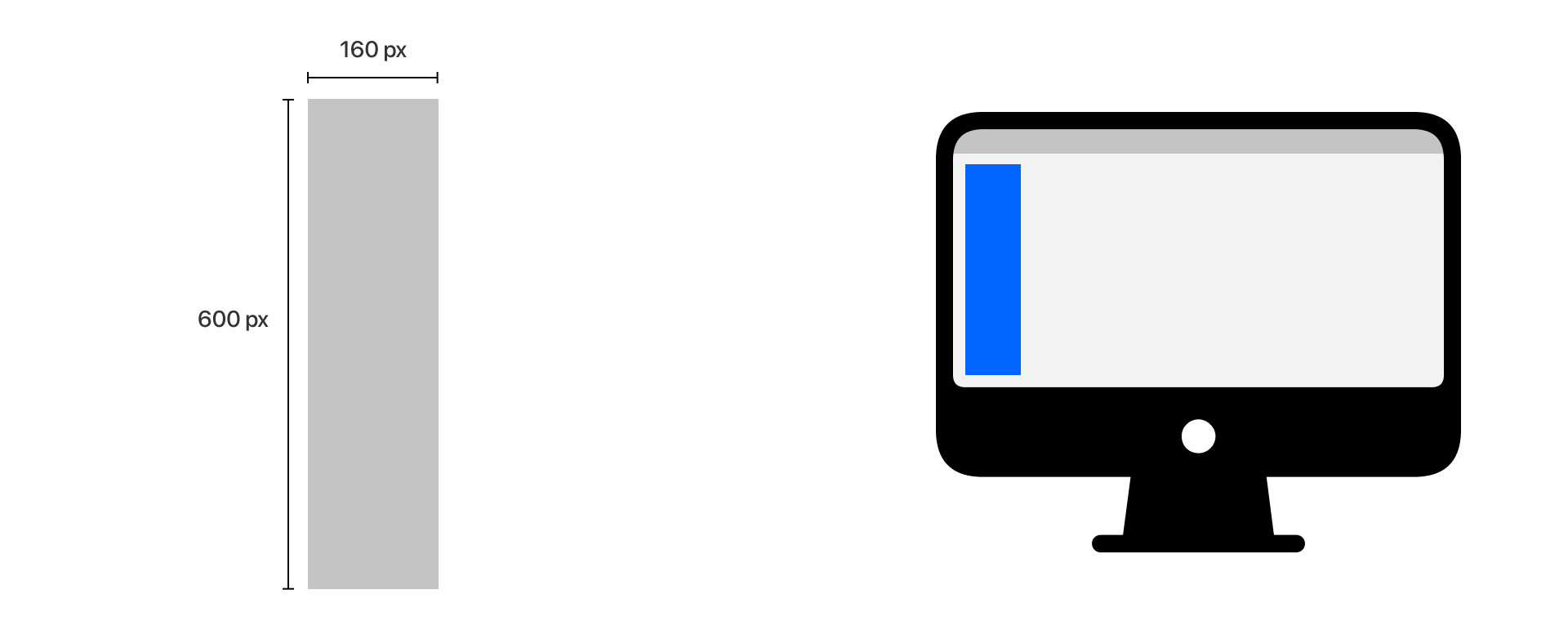
- Kích thước đề xuất: 160 x 600px
- Kích thước tệp đề xuất: 150kb (html, css, javascript, gif)
- DPI đề xuất: 72
- Độ phổ biến: 12%
Còn được gọi là banner đứng, phục vụ mục đích tại các khu vực hẹp của website. Nó khá lớn, dễ nhìn hơn và mang lại tác động cao đến khách truy cập trang. Không có gì ngạc nhiên khi định dạng này chiếm 12% tổng số banner trên toàn thế giới.
Nó được thiết kế cùng với thanh bên trang web và chuyển đổi tốt dưới dạng quảng cáo văn bản, quảng cáo hình ảnh hoặc kết hợp cả hai.
Khi thiết bị di động vượt qua máy tính để bàn trong số người dùng thiết bị. Banner dọc này ít phổ biến hơn. Nhưng thật tuyệt khi bạn sử dụng nó phù hợp trên máy tính để bàn hoặc máy tính bảng.
Được rồi, vật là bạn đã có một banner được thiết kế đẹp trên trang web của mình. Mọi người đã thấy nó, yêu thích nó nhưng làm thế nào để chuyển thành lợi nhuận?
Chức năng chính của banner của bạn là không được nhìn thấy. Nhưng để được nhấp vào, dẫn người dùng đến một nền tảng khác nơi họ có thể mua hàng.
Dưới đây là những lý do chính khiến các nhà tiếp thị đầu tư vào quảng cáo banner:
Tăng lượng truy cập
Nếu banner của bạn đủ hấp dẫn, mọi người sẽ nhấp vào nó. Vì vậy, hãy đảm bảo sử dụng phông chữ hấp dẫn và màu sắc rực rỡ sẽ khiến mọi người có bước nhảy vọt. Tuy nhiên, bạn cũng phải đảm bảo trung thực với thương hiệu của mình và cũng tôn trọng một số nguyên tắc thiết kế cơ bản do các mạng quảng cáo đặt ra.
Tăng bán sản phẩm
Điều này đặc biệt hiệu quả nếu bạn quảng cáo sản phẩm của mình trên một trang web thuộc cùng một thị trường. Vì vậy, nếu bạn đang bán quần áo trẻ em, hãy đảm bảo bạn quảng cáo trên các website về nuôi dạy con cái.
Chúng tôi đã nhận được luồng quảng cáo của bạn. Sau đó, hãy sử dụng các mẫu quảng cáo của chúng tôi nếu bạn muốn đưa quảng cáo hiển thị hình ảnh của mình lên một tầm cao mới. Đó là cách đơn giản nhất để bắt đầu.
Bài viết liên quan:









